スタディ01
 「バウンドするボール」
「バウンドするボール」
アニメーションの基本編1「バウンドするボール」
はじめにアニメーションの基本的な考え方を説明するために
「床の上をバウンドするボール」を作ってみます。
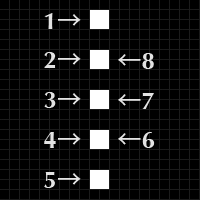
まずはキャンバス内に上から下へ等間隔で5つの「点」を並べてみました。
コマは8枚使っています。
それぞれの「点」の位置関係を図にすると下のようになります。

これをアニメにしたのがこちらです。
![]()
![]()
![]()
![]()
移動距離が一定なので、「点」は常に同じ速度で移動しています。
「バウンドするボール」と言えなくもないですが、
壁の間をリバウンドし続けるボールを上から見ているようにも見えます。
天地を表現するために、動きの中に「重力」を感じるように調整してみます。
「重力」は物体を下に引っぱる力なので、
物体は下降するときは加速し、上昇するときは減速します。
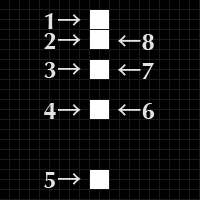
それぞれの「点」の位置関係を下のような感じに変更してみます。

![]()
![]()
![]()
![]()
今度は「点」がバウンドの頂点に近づくほど、
移動距離が少なくなっています。
このような移動の間隔のことを「スペーシング」と呼びます。
この「スペーシング」を上手に調整し、組み合わせていくことで、
動きの中に様々な付加情報を表現していくことが可能になります。
(重さや距離感などの物理表現だけでなく、楽しいや悲しいなどの心象表現すらも!)
では、ここからさらに、「点」の形状にも変化をつけてみます。
![]()
![]()
![]()
![]()
「点」を加速の度合いに合わせてタテに引き伸ばし、
床にぶつかった後にヨコに潰れたコマを追加しています。
これは「スクワッシュ&ストレッチ(収縮と伸張)」と呼ばれる技法で、
対象のアクションに対してゴムのような形状変化(リアクション)をさせています。
やや誇張した表現ですが、アニメーションらしいコミカルな雰囲気になったと思います。
このようにメインのアクションに対して、リアクションを追加していくことで
対象の状態や全体の雰囲気もいろいろと表現していくことが可能です。
Text : Yusuke Shigeta
(参考文献「THE ANIMATIOR'S SURVIVAL KIT/Richard Williams」)
もどる